対象書籍
スラスラわかるHTML&CSSのきほん このたびは弊社刊『スラスラわかるHTML&CSSのきほん』をお買い上げいただき誠にありがとうございました。
本文中に以下の誤りがありましたことを深くお詫びし、訂正させていただきます。
2018年1月4日 更新
初版 第1~8刷
P145 pt(ポイント)の解説
誤)1ptは1/72インチ、約0.03mmです。
正)1ptは1/72インチ、約0.35mmです。
初版 第1~4刷
●P74 Table「代表的な文字実体参照」の4行目
誤)"e;
正)"
●P97 Table「テキストを修飾するための代表的なタグ」の7行目「<q>」の表示結果
Internet Explorer 8(以下IE)以降では、<q>で囲まれたテキストの前後に、引用符として日本語の場合はカギカッコ(「」)が付きます。IE7以前は引用符が付きません。その他のブラウザではダブルクォートが付きま
す。
す。
P74 Table「代表的な文字実体参照」の4行目
誤)"e;
正)"
P97 Table「テキストを修飾するための代表的なタグ」の7行目「<q>」の表示結果
Internet Explorer 8(以下IE)以降では、<q>で囲まれたテキストの前後に、引用符として日本語の場合はカギカッコ(「」)が付きます。IE7以前は引用符が付きません。その他のブラウザではダブルクォートが付きます。
初版 第1~3刷
P154 解説「行送りの量を指定するline-heightプロパティ」の内容
解説文に以下の誤りがあります。
・一般的なブラウザに設定されているデフォルトのフォントサイズは、16pt(ポイント)ではなく16px(ピクセル)です。
・line-heightプロパティを指定したことによって設定される行の高さが、書籍ではテキストの下に追加されることになっていますが、正しくはテキストの上下です。
以上より、解説文は次のように訂正させていただきます。
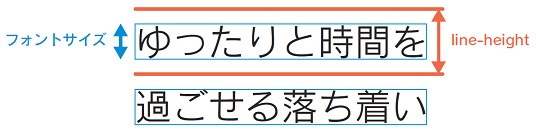
line-heightは、下図のようにテキストの上下に隙間を指定するプロパティです。line-heightで指定した値からフォントサイズを引いた残りの高さが、各行の上と下それぞれに追加されます。
line-heightの値の単位を%にすると、スタイルを適用する要素(本節では<p>タグ)に指定されたフォントサイズに対する割合で行の高さを計算します。本節のCSSでは<p>にフォントサイズを指定していませんが、その場合、多くのブラウザの初期値である16pxで表示されます。そのため、各行の高さは16×160%=25.6pxになります。