対象書籍
現場のプロが本気で教える HTML/CSSデザイン講義 ■正誤表
本書に以下の誤記がありました。
お詫びして、訂正いたします。
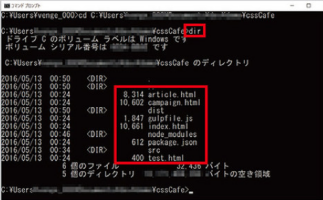
●P18 上部画像
×誤
http://basara669.com/wp-content/uploads/2016/09/694d904d39b7b041f11d147c36f55994.png
○正
画像にnode_modulesというフォルダが含まれていますが、この時点では含まれず以下のようになります。
├── article.html
├── campaign.html
├── dist
├── gulpfile.js
├── index.html
├── package.json
├── src
└── test.html
●P23 test.html
ダウンロードに入っているHTMLの参照先とpタグが抜けているので追加をしてください。
なお、現時点のダウンロードのコードには、正の状態になっています。
×誤
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<link rel=”stylesheet” href=”./dist/css/sample.min.css”>
<title>Sample</title>
</head>
<body>
</body>
</html>
○正
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<link rel=”stylesheet” href=”./dist/css/main.min.css”>
<title>Sample</title>
</head>
<body>
<p>テキスト</p>
</body>
</html>
●P30 2行目
×誤
ブラウザでindex.htmlを開いてください。
○正
ブラウザでtest.htmlを開いてください。
●P136 1行目
「デザインカンプ通りのレイアウトになりました。」とありますが、この時点では、アスペクト比を修正しただけですので、「デザインカンプ通りのサイズになりました」が正しいです。 その後のP143でデザインカンプ通りになります。
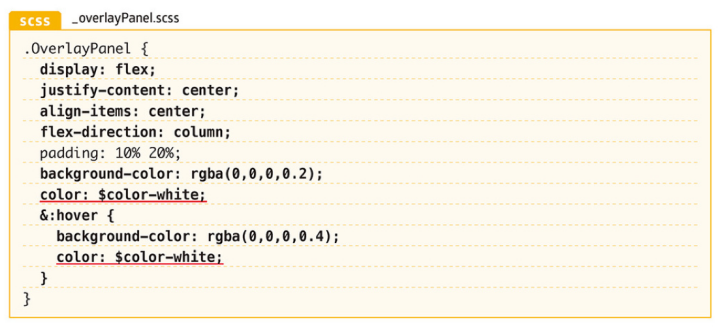
●P156 下部scss
×誤
http://basara669.com/wp-content/uploads/2016/09/9a82cb177e68a01b3d82b6779fb860ab.png
○正
.OverlayPanel {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 100%; //widthが必要です。
padding: 10% 20%;
background-color: rgba(0,0,0,.2);
color: $color-white;
&:hover {
color: $color-white;
background-color: rgba(0,0,0,.4);
}
}
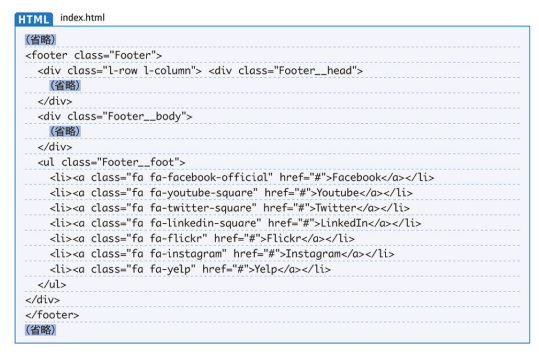
●P192 上部HTML
×誤
http://basara669.com/wp-content/uploads/2016/09/e7e6e6a525fc9d645982f867cc88b99c.png
○正
(省略)
<a>
<span></span> <!– 追加 –>
<h3>こだわりの空間</h3>
<p>
ランチからディナーまでいつでもリラックスして使えるくつろぎ空間。椅子や壁、細部にまでこだわっています。
</p>
</a>
(省略)
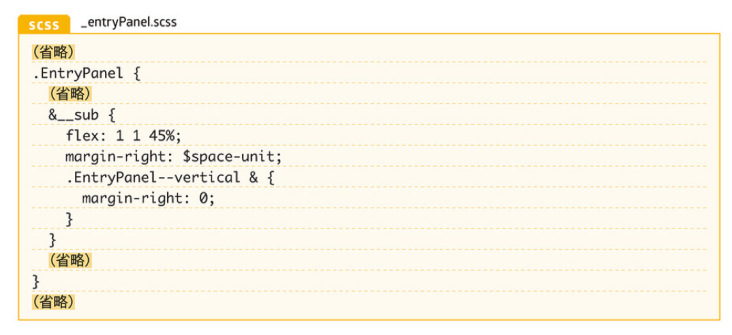
●P221 中部scss
sassでコンパイルすると10pxとなりどちらも同じ値になりますが、P117ページとの整合上、以下は10pxと直接が適切です。
×誤
http://basara669.com/wp-content/uploads/2016/09/61e42931750b0d71deb1ccfca3280206.png
○正
(省略)
.EntryPanel {
(省略)
&__body {
margin-top: 10px; //10pxが正しいです。
font-size: 14px;
@include mq-sp {
font-size: 12px;
}
}
}
(省略)
P250 上部scss
sassでコンパイルすると20pxとなりどちらも同じ値になりますが、P117ページとの整合上、以下は20pxと直接が適切です。
×誤
http://basara669.com/wp-content/uploads/2016/09/61e42931750b0d71deb1ccfca3280206.png
○正
(省略)
.EntryPanel {
(省略)
&__sub {
flex: 1 1 45%;
margin-right: 20px;
.EntryPanel–vertical & {
margin-right: 0;
}
}
(省略)
}
(省略)
本書に以下の誤植がありました。
お詫びして、訂正いたします。
なお、正誤情報は、こちらでも公開しております。
なお、正誤情報は、こちらでも公開しております。
●P18 上部画像
×誤

○正
画像にnode_modulesというフォルダが含まれていますが、この時点では含まれず以下のようになります。
├── article.html
├── campaign.html
├── dist
├── gulpfile.js
├── index.html
├── package.json
├── src
└── test.html
●P23 test.html
ダウンロードに入っているHTMLの参照先とpタグが抜けているので追加をしてください。
なお、現時点のダウンロードのコードには、正の状態になっています。
×誤
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<link rel=”stylesheet” href=”./dist/css/sample.min.css”>
<title>Sample</title>
</head>
<body>
</body>
</html>
○正
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<link rel=”stylesheet” href=”./dist/css/main.min.css”>
<title>Sample</title>
</head>
<body>
<p>テキスト</p>
</body>
</html>
●P30 2行目
×誤
ブラウザでindex.htmlを開いてください。
○正
ブラウザでtest.htmlを開いてください。
●P136 1行目
「デザインカンプ通りのレイアウトになりました。」とありますが、この時点では、アスペクト比を修正しただけですので、「デザインカンプ通りのサイズになりました」が正しいです。 その後のP143でデザインカンプ通りになります。
●P156 下部scss
×誤

○正
.OverlayPanel {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 100%; //widthが必要です。
padding: 10% 20%;
background-color: rgba(0,0,0,.2);
color: $color-white;
&:hover {
color: $color-white;
background-color: rgba(0,0,0,.4);
}
}
●P192 上部HTML
×誤

○正
(省略)
<a class=”IconPanel l-quaterColumn”>
<span class=”IconPanel__icon fa fa-tree”></span> <!– 追加 –>
<h3 class=”IconPanel__head”>こだわりの空間</h3>
<p class=”IconPanel__body”>
ランチからディナーまでいつでもリラックスして使えるくつろぎ空間。椅子や壁、細部にまでこだわっています。
</p>
</a>
(省略)
●P221 中部scss
sassでコンパイルすると10pxとなりどちらも同じ値になりますが、P117ページとの整合上、以下は10pxと直接が適切です。
×誤

○正
(省略)
.EntryPanel {
(省略)
&__body {
margin-top: 10px; //10pxが正しいです。
font-size: 14px;
@include mq-sp {
font-size: 12px;
}
}
}
(省略)
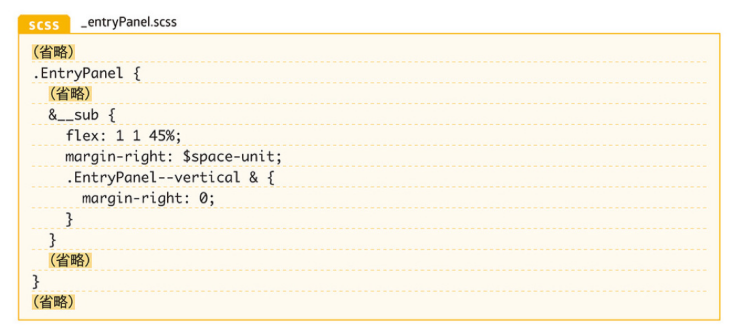
●P250 上部scss
sassでコンパイルすると20pxとなりどちらも同じ値になりますが、P117ページとの整合上、以下は20pxと直接が適切です。
×誤

○正
(省略)
.EntryPanel {
(省略)
&__sub {
flex: 1 1 45%;
margin-right: 20px;
.EntryPanel–vertical & {
margin-right: 0;
}
}
(省略)
}
(省略)
