対象書籍
いちばんよくわかるHTML5&CSS3デザインきちんと入門 p.163 ソースコード(抜粋)
誤)
<tr>
<th scope=”row”>宿泊施設</th>
<th scope=”row”>6日</th>
<th scope=”row”>7日</th>
<th scope=”row”>8日</th>
</tr>
正)
<tr>
<th scope=”col”>宿泊施設</th>
<th scope=”col”>6日</th>
<th scope=”col”>7日</th>
<th scope=”col”>8日</th>
</tr>
p.163 下から2行目
誤)見出しセルに関連する通常セルが同じ列にある場合は「scope=”row”」にします。
正)見出しセルに関連する通常セルが同じ列にある場合は「scope=”col”」にします。
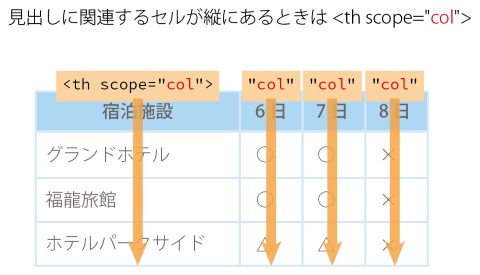
図7-15の正しい図は以下のとおりです。
p.164 上から1行目
誤)また、見出しセルに関連痛通常セルが同じ行にある場合は「scope=”col”」にします。
正)また、見出しセルに関連痛通常セルが同じ行にある場合は「scope=”row”」にします。
図7-16の
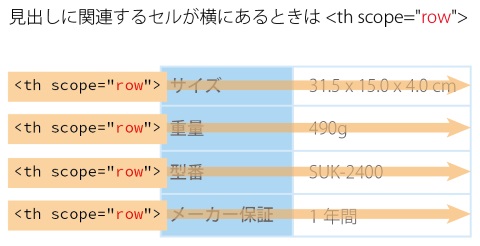
正しい図は以下のとおりです。
正しい図は以下のとおりです。
本書中に以下の誤りがありました。
お詫びして訂正させていただきます。
p.92 ソースコード 9行目
誤)color: #00558b;
正)color: #02314c;
p.121 「パンくずリストを作成する」ソースコード
誤)
.breadcrumb li::after {
content: “≫”;
}
(略)
.breadcrumb a {
text-decoration: none;
color: #333;
}
正)
.breadcrumb li::after {
content: “≫”;
color: #999;
}
(略)
.breadcrumb a {
text-decoration: none;
color: #1864b9;
}
p.163 ソースコード(抜粋)
誤)
<tr>
<th scope=”row“>宿泊施設</th>
<th scope=”row“>6日</th>
<th scope=”row“>7日</th>
<th scope=”row“>8日</th>
</tr>
正)
<tr>
<th scope=”col“>宿泊施設</th>
<th scope=”col“>6日</th>
<th scope=”col“>7日</th>
<th scope=”col“>8日</th>
</tr>
p.163 下から2行目
誤)見出しセルに関連する通常セルが同じ列にある場合は「scope=”row“」にします。
正)見出しセルに関連する通常セルが同じ列にある場合は「scope=”col“」にします。
図7-15の正しい図は以下のとおりです。

p.164 上から1行目
誤)また、見出しセルに関連痛通常セルが同じ行にある場合は「scope=”col“」にします。
正)また、見出しセルに関連痛通常セルが同じ行にある場合は「scope=”row“」にします。
図7-16の正しい図は以下のとおりです。

p.188 HTML「プルダウンメニュー」内
誤)<select name=”month” id=”select“>
正)<select name=”month” id=”month“>
誤)<select name=”month” id=”select“>
正)<select name=”month” id=”year“>
p.199 図9-4内
誤)font-size: black;
正)color: black;
誤)font-size: red;
正)color: red;
p.201 HTML「準備を済ませたテンプレート」内
誤)<link red=”stylesheet” href=”normalize.css”>
正)<link rel=”stylesheet” href=”normalize.css”>
p.203 「シングルコラムレイアウトのHTML」ソースコード
誤)
<main>
<div class=”container”>
<div class=”content”>
<div class=”content-inner”>
<!– コンテンツの要素 –>
<p class=”main-title”>Main</p>
</div><!– /.content-inner –>
</div><!– /.content –>
</div><!– /.container –>
</main>
正)
<section>
<section>
<div class=”container”>
<main>
<div class=”main-inner”>
<!– コンテンツの要素 –>
<p class=”main-title”>Main</p>
</div><!– /.main-inner –>
</main>
</div><!– /.container –>
</section>
p.204 「シングルコラムレイアウトのCSS」ソースコード 18行目
誤)
.content-inner {
.content-inner {
正)
.main-inner{
—–以下は1刷の方のみが対象です—–
本書初版【1刷】に以下の誤りがありました。
お詫びして訂正させていただきます。
p.260 main.cssのコード
誤)
/* スケジュール(テーブル) */
.course-schedule {
border-collaspe: collapse;
}
正)
/* スケジュール(テーブル) */
.course-schedule {
border-collapse: collapse;
}
※ 公開しているサンプルデータは、2017/2/6 16時に修正版をアップしております。
