
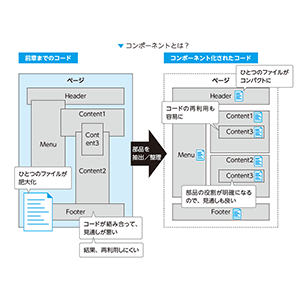
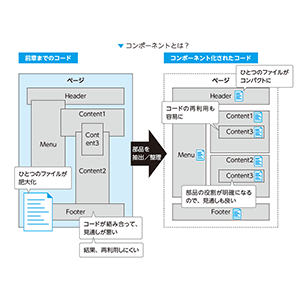
Vue.jsでは、アプリの個々の機能を切り出し、部品のように活用します。必要に応じて部品を組み合わせるため、見通しが良く柔軟な設計が可能になります。

基礎から実践までを1冊で網羅!


いま学んでおきたいJavaScriptフレームワーク「Vue.js」のエッセンスを一冊に詰め込みました!
豊富なサンプルコードで試しながら理解できます!
Vue.js(ビュージェイエス)は、Webアプリのビュー(見た目)の部分に特化したシンプルなフレームワークです。既存のアプリに後乗せで導入したり、徐々に適用範囲を拡大したりすることが手軽に行えます。
シンプルな分、他のフレームワークと比べて学習コストが低く、HTMLとJavaScriptが一通りわかる人ならコードを理解するのも簡単です。
本書では、Vue.jsの中核である、ページを構成するUI部品「コンポーネント」をしっかりと解説し、さらには本格的なアプリ開発で必要となる要素までを網羅的に取り扱います。丁寧な解説でよくわかる、入門書の決定版です!
■導入編■
Chapter1 イントロダクション
1-1 JavaScriptの歴史
1-2 jQueryからJavaScriptフレームワークへ
1-3 主なJavaScriptフレームワークとVue.js
Chapter2 Vue.jsの基本
2-1 Vue.jsを利用するための準備
2-2 Vue.js理解のための3つの柱
2-3 リアクティブデータ
■基本編■
Chapter3 ディレクティブ
3-1 イベント関連のディレクティブ
3-2 フォーム関連のディレクティブ
3-3 制御関連のディレクティブ
3-4 データバインディング関連のディレクティブ
3-5 より高度なイベント処理
Chapter4 コンポーネント(基本)
4-1 コンポーネントの基本
4-2 コンポーネント間の通信
4-3 コンポーネント配下のコンテンツをテンプレートに反映させる ~ スロット
Chapter5 コンポーネント(応用)
5-1 組み込みコンポーネント
5-2 v-modelによる双方向データバインディング
5-3 アニメーション機能
5-4 コンポーネントのその他の話題
Chapter6 部品化技術
6-1 コンポーネントの新記法「Composition API」[3.0]
6-2 ディレクティブの自作
6-3 プラグインの利用と自作
6-4 ミックスインの自作
■応用編■
Chapter7 Vue CLI
7-1 Vue CLIの基本
7-2 単一ファイルコンポーネント
7-3 次世代のCLIツール「Vite」
Chapter8 ルーティング
8-1 ルーティングとは?
8-2 ルーティングの基本
8-3 ルーター経由で情報を渡す手法
8-4 マルチビュー、入れ子のビュー、ガードなど
Chapter9 Vuex
9-1 Vuexとは?
9-2 Vuexの基本
9-3 Vuexストアを構成する要素
9-4 巨大なストアを分割管理する ~ モジュール
Chapter10 テスト
10-1 単体テスト
10-2 E2Eテスト
Chapter11 応用アプリ
11-1 アプリの構造を概観する
11-2 アプリの共通機能を読み解く
11-3 アプリの実装を理解する

Vue.jsでは、アプリの個々の機能を切り出し、部品のように活用します。必要に応じて部品を組み合わせるため、見通しが良く柔軟な設計が可能になります。