
-

WebクリエイターボックスのManaが教えるWebサイト制作の定番&旬のスキル!
Manaが書いたやさしい入門書
大人気ブログ「Webクリエイターボックス」の管理人、Manaが書いたWebサイト制作の学習書です。Webで活躍する人に向けてずっと役立つ情報をわかりやすく書いていたから、説明がやさしくスッと頭に入ってきます。
-

HTMLとCSSの基本が体系的に学べる
Webの解説サイトを読むだけでは、なかなか体系的な知識は身につきません。これからWebサイトを作りはじめる人なら、HTMLとCSSの基本を体系的に理解するとよいでしょう。この本は知識ゼロから学びはじめられます。
-

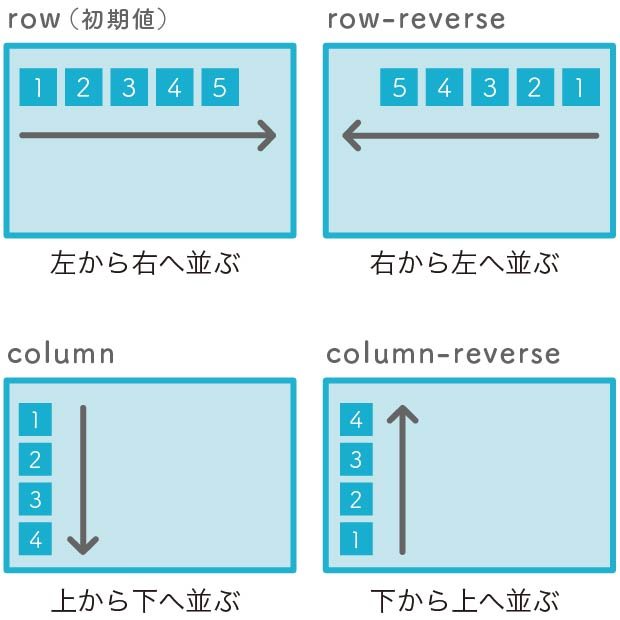
最新の情報にブラッシュアップできる
レスポンシブ対応やFlexbox・CSSグリッドのレイアウトなど、この数年でWebサイト制作が変わってきています。初心者はもちろんのこと、従来の方法で制作している経験者も、これから先、長く使える「今のスキル」を身につけましょう。
-

手を動かし、作りながら学べる。Webサイト制作の現場の流れが体験できる!
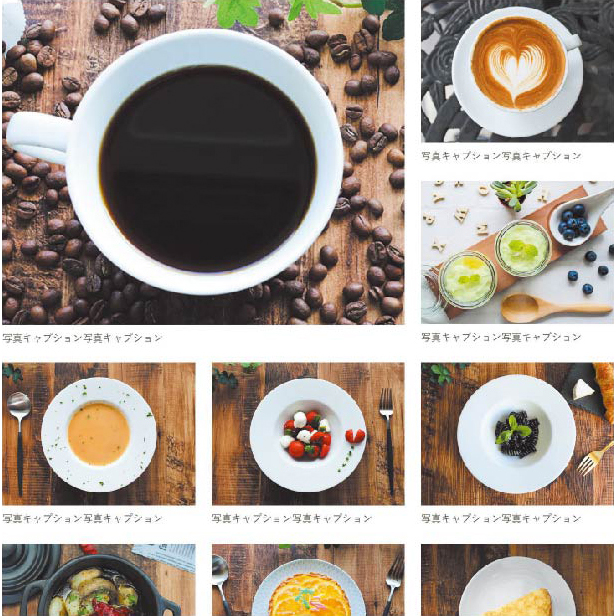
Webデザインの基本が学べる
Webページは単に形を作ればよいと言うわけではありません。美しく整えつつ「ユーザーにとって使いやすいデザインを作っていく」必要があります。Webデザインの基礎知識を学ぶことはWebサイト制作にも必ず役に立ちます。
-

1つのWebサイトを作りながら学べる
フルスクリーン、2カラム、タイル型、お問い合わせ、レスポンシブ対応といったよく使われるレイアウトを一緒に作っていきます。実際に1つのWebサイトを制作していくことでWebサイト制作の現場の流れが体験できます。
-

この1冊ですべての基本が身につく!
この1冊にWebサイトの仕組みから、HTMLとCSSの基本、最新のコードの書き方、Webデザインの知識、制作現場の流れといったことがギュッと詰まっています。Web サイト制作の入門時に必要な知識が一気に身につきます。