ITエンジニアが読んで欲しいと選んだ本、
ITエンジニア大賞2024 技術書部門 大賞 & 特別賞のダブル受賞の快挙!!
累計40万部突破の人気シリーズ!
全国の書店員がオススメする本 第1位受賞を連発!
ここまで丁寧に解説している入門書はないと話題沸騰!
最初の1冊目に最適。やっていて楽しいと大人気!
とことん丁寧なJavaScriptの入門書、ついに登場!
・最初の一歩が踏み出せる! 初心者に寄り添うやさしい解説
・最新の技術が身につく! 今のJavaScriptの書き方・使い方
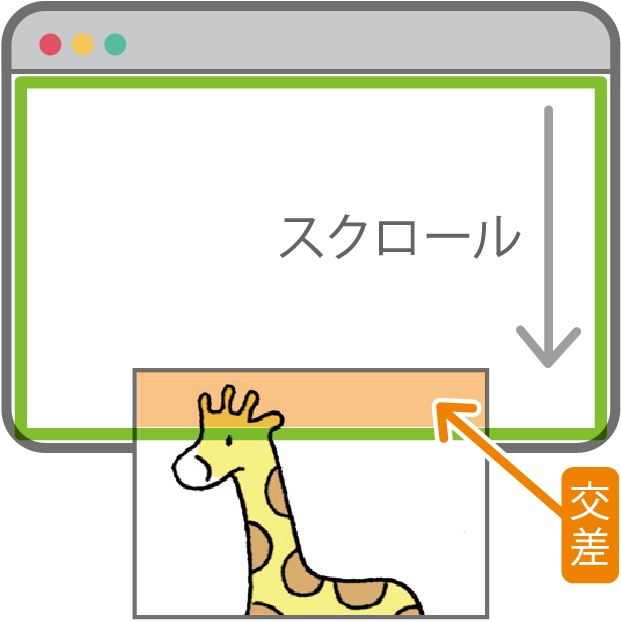
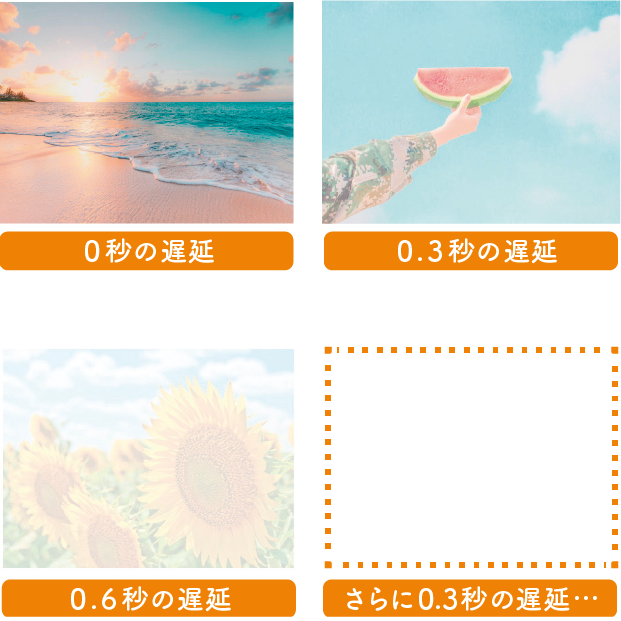
・絶対に知っておきたい! アニメーションとイベントの知識
・プログラミングの基本から実装方法まですべて学べる
Webクリエイターボックスの
Manaが教えるプログラミング&Webサイトの動かし方
この1冊で必要なことがすべて学べる!
プログラムもアニメーションも全部学べる!
サンプルデータはWebサイトよりダウンロードできます。
●本書の対象読者
・これからJavaScriptを学びはじめたい人
・以前にJavaScriptの学習を試みたが挫折してしまった人
・Webサイトに動きやイベントをつけてみたい人
・HTMLとCSSの基礎を終え、次の目標を探している人
・jQueryを卒業し、最新のJavaScriptを学び直したい人
●CONTENTS
CHAPTER 1 最初に知っておこう! JavaScriptでできること
CHAPTER 2 JavaScriptに触れてみよう!
CHAPTER 3 JavaScriptの基本を学ぼう!
CHAPTER 4 イベントで操作しよう!
CHAPTER 5 複数のデータを使ってみよう!
CHAPTER 6 アニメーションを加えよう!
CHAPTER 7 Webページを作ってみよう!
CHAPTER 8 エラーと解決方法