
-

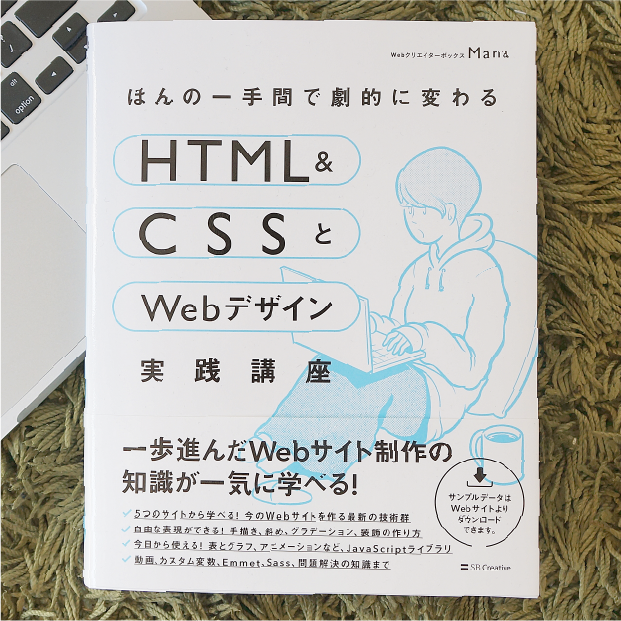
Manaが書いたやさしい実践の学習書
大人気ブログ「Webクリエイターボックス」の管理人、Manaが書いたWebサイト制作の実践の学習書です。ずっと役立つ情報をわかりやすく書いていたから、少し高度な内容になっても説明がやさしくスッと頭に入ってきます。
-

5つのサイトから学べる役立つの知識
本書は完成している5つのWebサイトを見ながら、そこで使われている1つひとつのテクニックをひも解き学んでいくスタイルです。HTMLとCSSの基礎は学んだ人たちの次のステップにピッタリの内容になっています。
-

今日から使える最新の実践スキル
デベロッパーツール、疑似要素、表、グラフ、JavaScriptライブラリ、動画、アニメーション、CSSフィルター、カスタム変数、Sassの知識など。Webサイト制作のあらゆる場面で役立つ最新技術の知識が身につきます。
-

思い描いたデザインが作れる
フォントの組み合わせ方、アイコンフォントの使い方、曲線のトリミング、斜めラインの作り方、あらゆる要素の装飾の仕方、拡大やシャドウの付け方、美しいグラデーション表現など。思い描いたデザインを自由に作る方法が学べます。
-

練習問題やカスタマイズに挑戦できる
いくつかの章末には練習問題やカスタマイズのお題があります。Webサイト制作を学ぶなら実際に考え、試して、手を動かしていくのが大事です。さらに挑戦して作った作例はSNS等で共有できるので皆と一緒に学んでいけます。
-

1冊で一歩進んだ知識が身につく!
この1冊にデザインの自由な表現方法、CSSの最新技術、動きをつける方法、時短になる記述術、独学で困った際の問題解決法など、使える知識がギュッと詰まっています。一歩進んだ実践の知識が一気に身につきます。
-

ランディングページ
-

ブログサイト
-

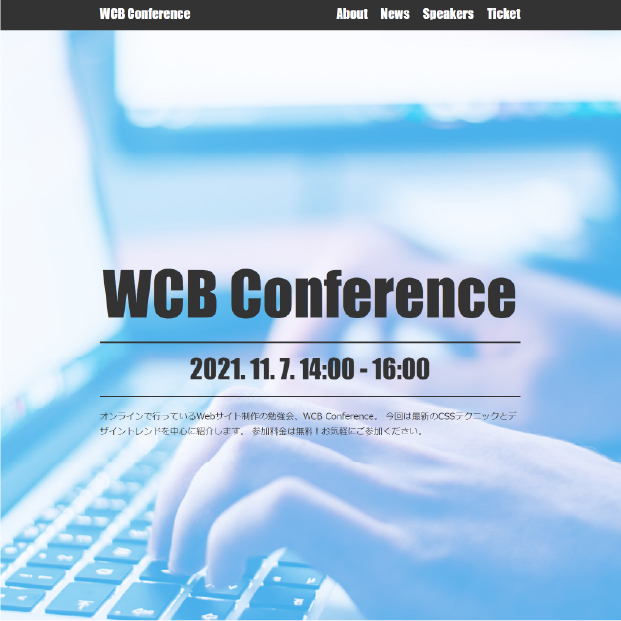
イベントサイト
-

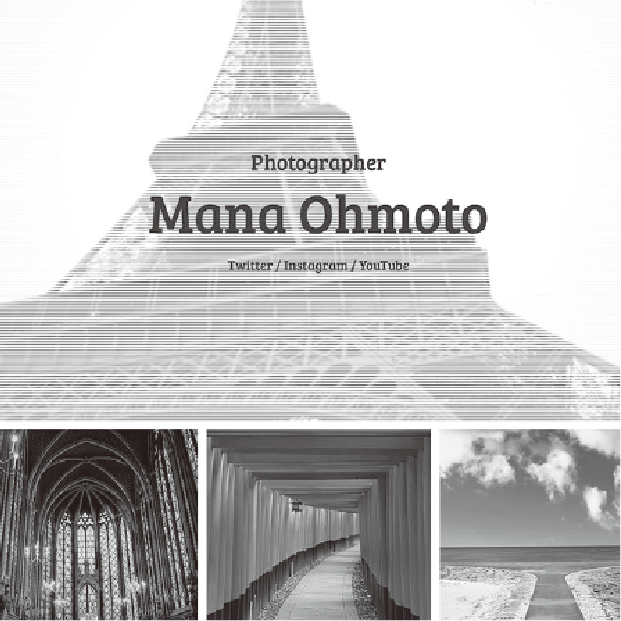
ギャラリーサイト