







レスポンシブWebデザインが“当たり前”の時代の、新しいHTML・CSSの書き方ガイド
現在のHTML・CSSの書き方は、少し前までのHTML・CSSの書き方とは大きく変わっています。本書ではスマートフォン時代に求められる、HTMLを組むときの考え方からCSSの実践的なテクニックまでをきちんと解説。たくさんのサンプルコードに触れていただくことで、最新の、実践で役立つ力がきちんと身につきます。
<本書の対象読者>
● これからWebサイト制作を学びたい初心者の方
● 最新のHTML・CSSの書き方を知りたい経験者の方
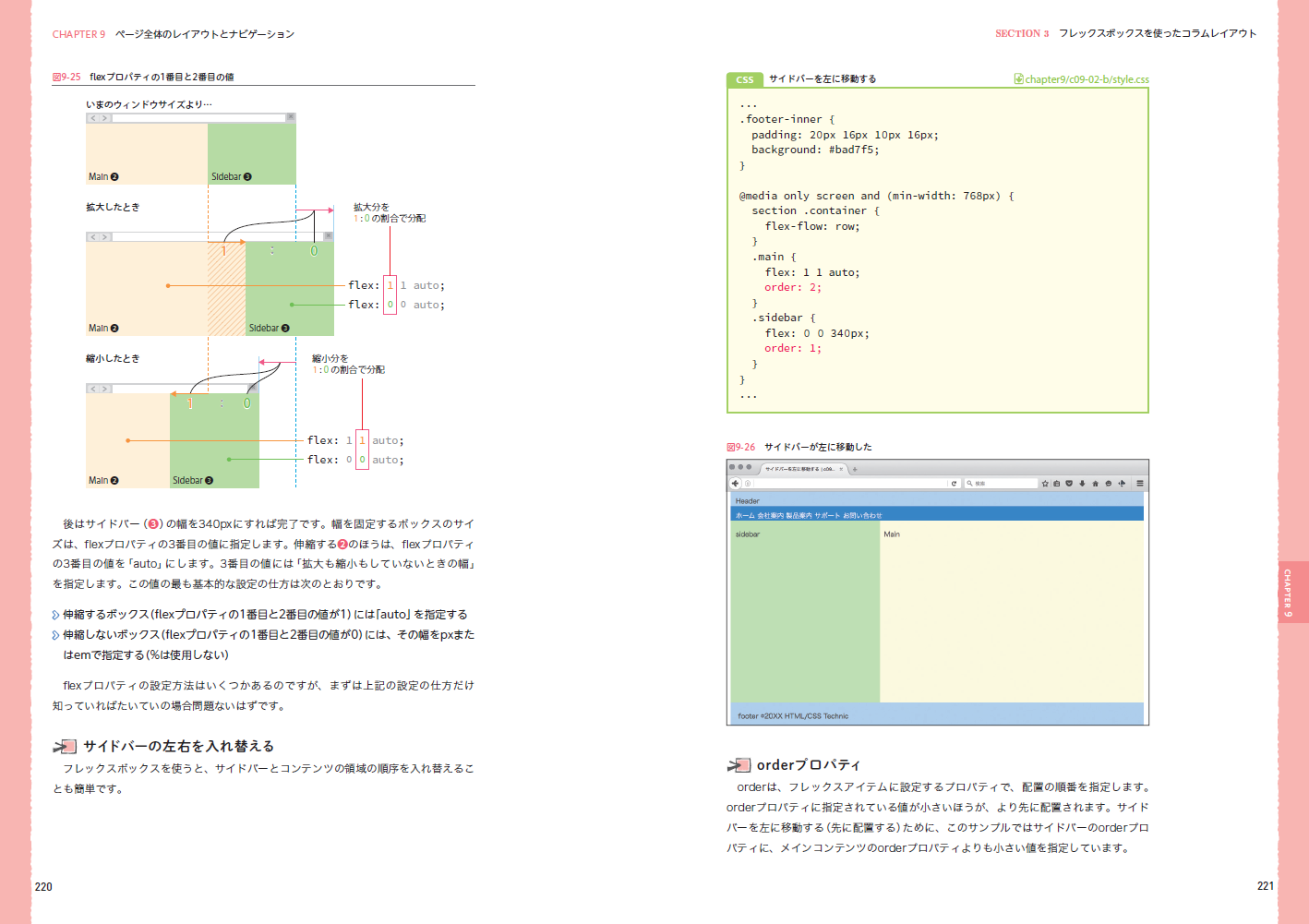
● フレックスボックスを使ったページレイアウトについて知りたい方
■目次:
CHAPTER 1 Webサイトの仕組みを知ろう
CHAPTER 2 HTMLの基礎知識とマークアップの実践例
CHAPTER 3 CSSの基礎知識とページデザインの実践例
CHAPTER 4 テキストの装飾
CHAPTER 5 リンクの設定と画像の表示
CHAPTER 6 ボックスと情報の整理
CHAPTER 7 テーブル
CHAPTER 8 フォーム
CHAPTER 9 ページ全体のレイアウトとナビゲーション
CHAPTER 10 レスポンシブWebデザインのページを作成しよう